これからブログを使い始める方向けに、ブログ運営を開始するまでに必要な情報をまとめました。
大きく以下の4ステップでブログ開設作業を進めていきます。
- レンタルサーバーの契約とWordPressのインストール
- WordPressテーマのインストール
- WordPressの初期設定
- テーマの初期設定
WordPressでブログを始めるための手順はたくさんの工程がありますが、ひとつひとつの作業は難しくはありません。
それから、初心者の方でもなるべく迷わず進められるように画像なども使って説明していきます。
この記事は、本日時点で最新のWordPress 6.0(バージョン)に対応しています。
準備
WordPressでブログやサイトを作るために必要な準備をします。
- レンタルサーバー
- ドメイン
- WordPress
レンタルーサーバーが年間で約10,000円、WordPressテーマが有料の場合、買い切りで購入時1万円から2万円ぐらい必要です。
おすすめのレンタルサーバー
私がおすすめしたいのは、エックスサーバーです。
エックスサーバーは大きな不具合もなく安定していて、とにかく安心で信頼感があるサーバーメーカーです。
ConoHa WINGというレンタルサーバーが費用面では少々安く利用できますが、エックスサーバーもキャンペーンを頻繁に実施しているので、タイミングが良ければお得に契約できることもあります。
初期費用
レンタルサーバー契約時に発生する初期費用は3,300円(税込み)です。
月額費用
12ヶ月で契約した場合の月額費用は1,100円(税込み)です。
トラブル
特にトラブルはありません。気づいていないだけかもしれませんが・・・。安心感、信頼感はエックスサーバーがピカイチだと感じます。
WordPressテーマ
WordPressには「テーマ」という仕組みがあります。
WordPressテーマとは、テンプレートの様なイメージで、1からサイトの構成を考えなくてもデザインを整えてくれたり、サイト運営のために役立つ機能も追加してくれる仕組みです。テーマには、無料のテーマと有料のテーマがあります。
私がおすすめするテーマは、以下の2つです。
私は、勉強がてらCocoonで始め、数ヶ月でSWELLに移行しました。
なんと言っても簡単にオシャレなサイトができるのが魅力です。
良く「まずは無料のCocoonでブログを始めて、慣れてきたら有料テーマに移行する」という考え方があります。私もそうでした。
もちろんこの方法でも問題はないですが、WordPressテーマを変更するのはとても大変です。
テーマ変更時に、テーマ固有の機能は全て引き継がれないので、記事の中の装飾や設定なども最初からやり直しになってしまいます。
もし、有料テーマに変更するかもって考えているのであれば、移行の時間と手間を考えて最初から有料テーマを使うという選択肢を検討してもいいかと思います。
レンタルサーバーの契約とWordPressのインストール
レンタルサーバーを契約して、WordPressをインストールします。
エックスサーバーのクイックスタートを使ったWordPressブログの作り方を、以下8個の手順に分けて解説していきます。
エックスサーバーのお申込みフォームにアクセス
エックスサーバーの公式サイトにアクセスする
以下のボタンをクリックして、エックスサーバーの公式サイトにアクセスします。
\ こちらからアクセス /
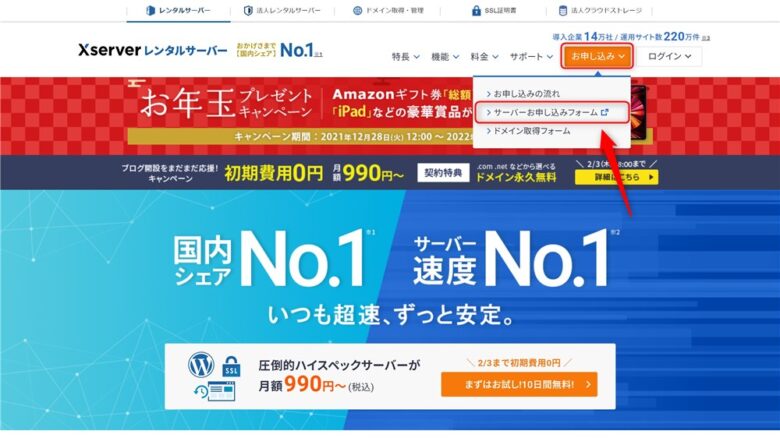
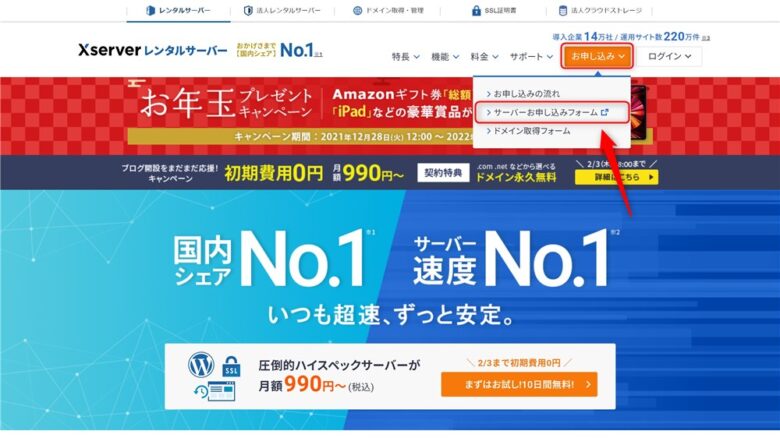
画面右上の「お申込み」→「サーバーお申込みフォーム」をクリック


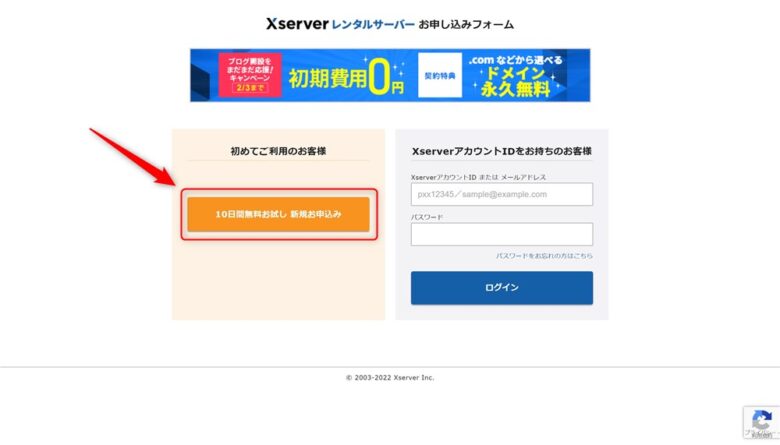
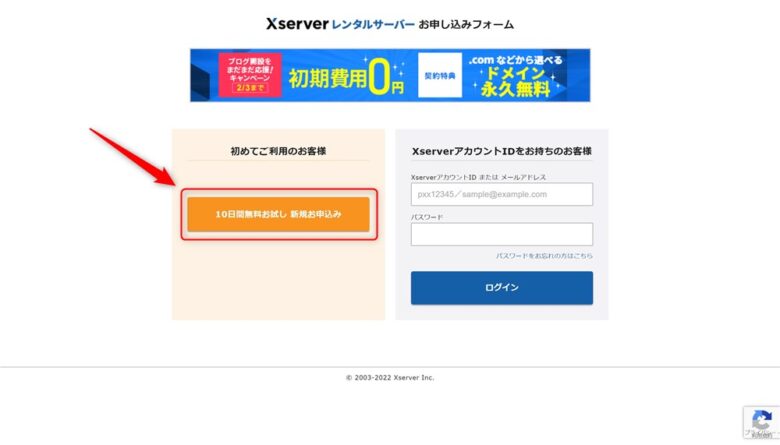
「10日間無料お試し 新規お申込み」のボタンをクリック


お申込みフォームにアクセスできたら完了
以下の画面が表示されていればOKです。


エックスサーバーの契約
サーバーの契約内容について入力します。


サーバーIDは、特に変更しなくても大丈夫です。
サーバーの契約プランの選択
エックスサーバーの契約プランは以下3種類がありますが、1番料金の安いスタンダードプランがおすすめです。スタンダードプランでも個人がブログで利用する分には十分すぎる容量、スペックです。


WordPressクイックスタートの選択
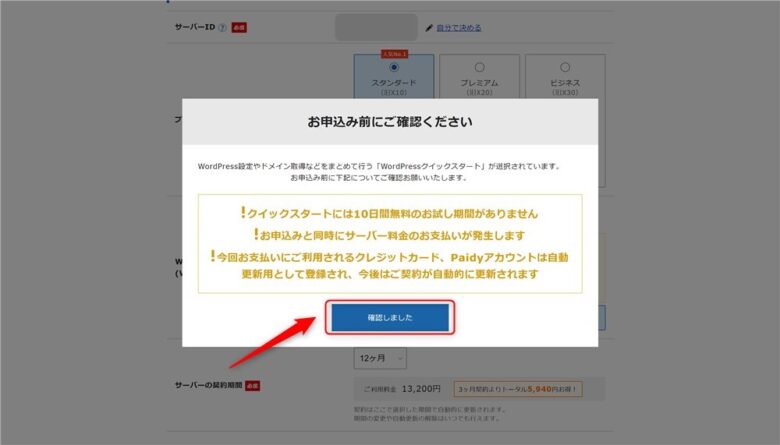
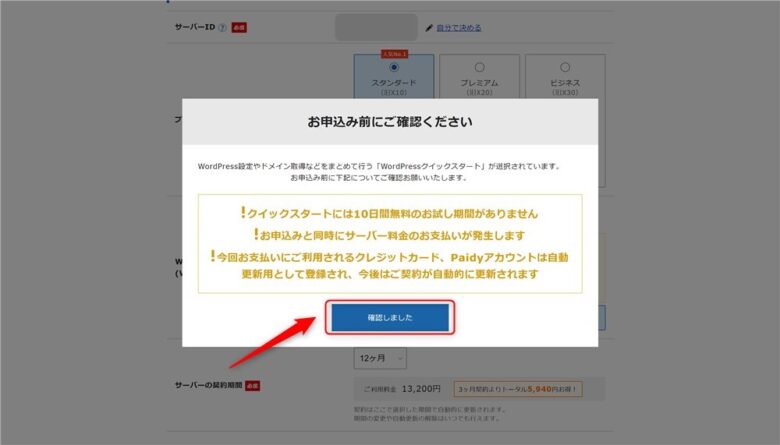
WordPressクイックスタートは、「利用する」を選択します。


その後、「お申込み前にご確認ください」という注意文のポップアップが表示されます。内容を読み、「確認しました」をクリックして完了です。


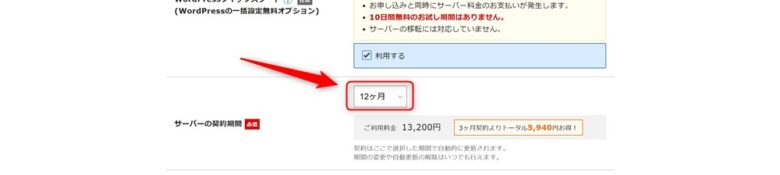
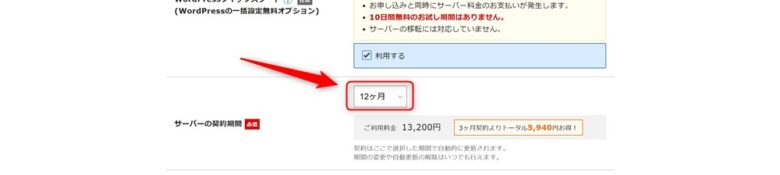
サーバー契約期間の選択
サーバーの契約期間は、お好みで選択します。契約期間が長くなるほど月額料金は安くなりますが、一括払いになるため初期に発生する費用は高くなります。私は、12ヶ月です。


ドメインの契約内容入力
ドメインとは、インターネット上でサイトの場所を示す住所の様なもので、URLの一部です。
ドメインは本来有料ですが、エックスサーバー契約中はドメインが永久無料になります。
ドメインは基本的に後から変更することはできないので注意してください。変更したい場合は再度ドメインを契約して、サイトを移行する作業が発生します。
ドメインが決まったら、以下の赤枠の部分に入力します。
特にこだわりが無ければ、.comドメインを選びましょう。


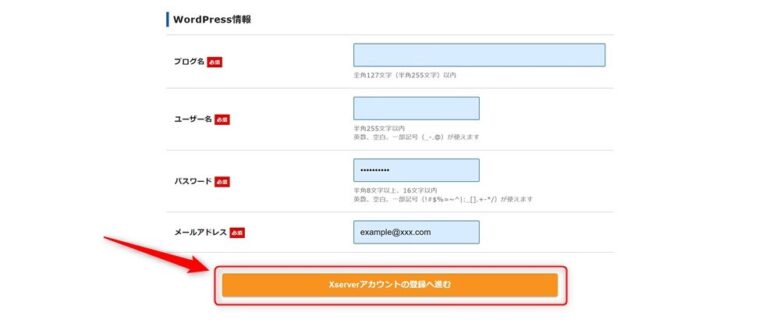
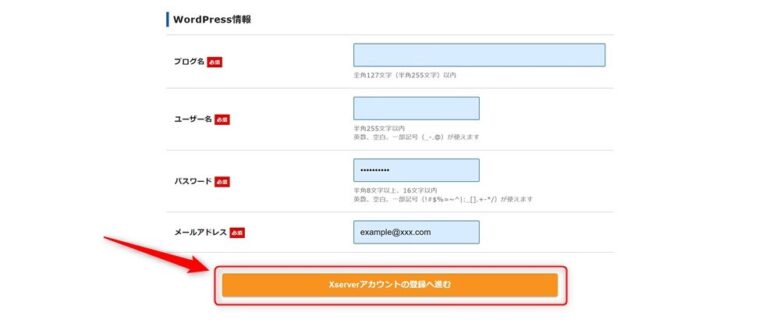
WordPress情報の入力
WordPress情報は以下の4項目を入力します。
ブログ名
ブログ名は「覚えやすくて呼びやすい」名前にすると良いです。
サイト開設後に変更することも可能です。
ユーザー名
管理画面にログインするときに必要です。
パスワード
管理画面にログインするときに必要です。
メールアドレス
アップデート通知などが届きます。
WordPress情報が入力出来たら、「Xserverアカウントの登録へ進む」ボタンをクリックして先に進みます。


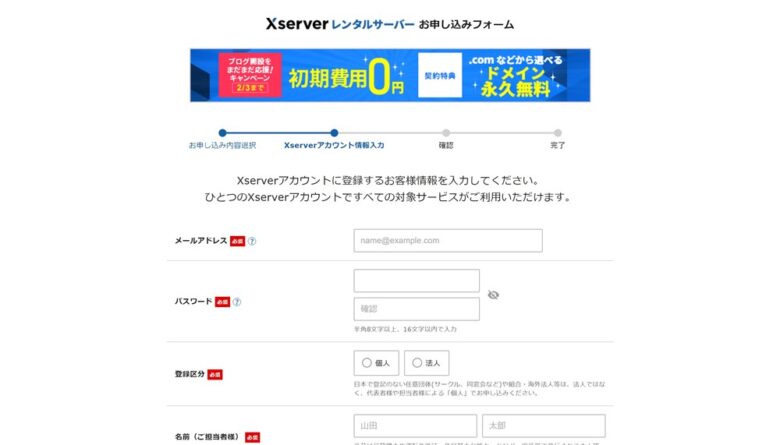
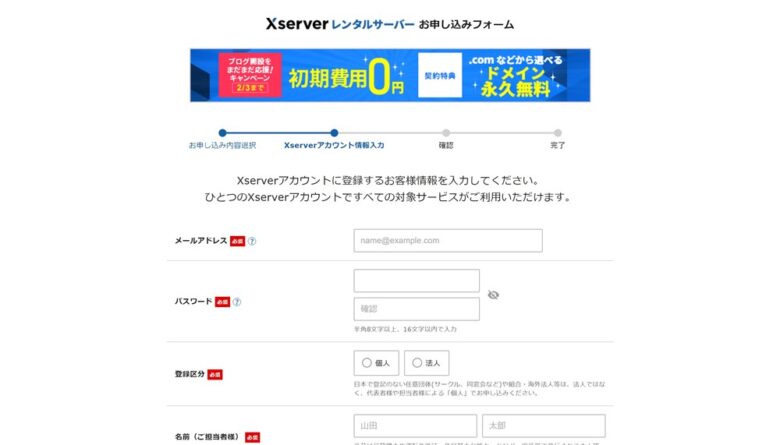
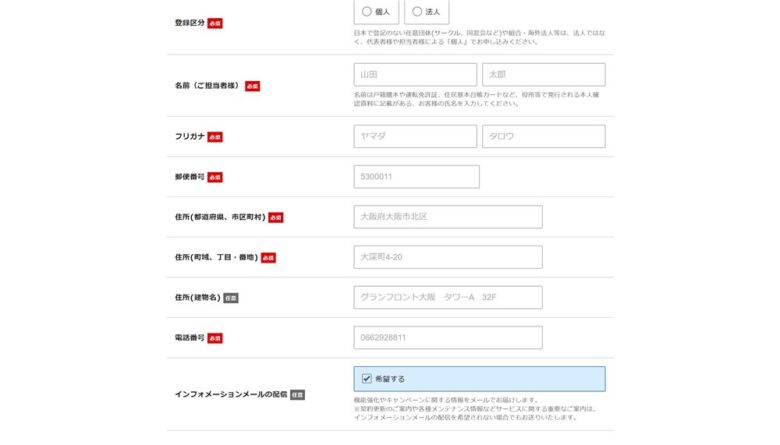
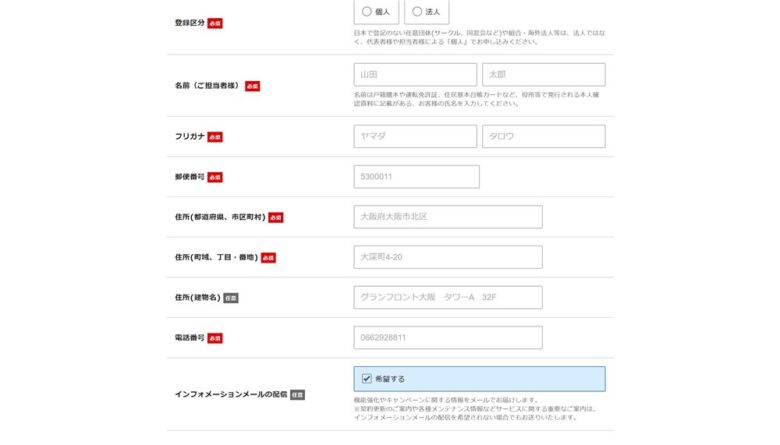
Xserverアカウントの登録情報の入力
Xserverアカウントに登録する情報を入力します。
ご自身の情報を正確に入力します。




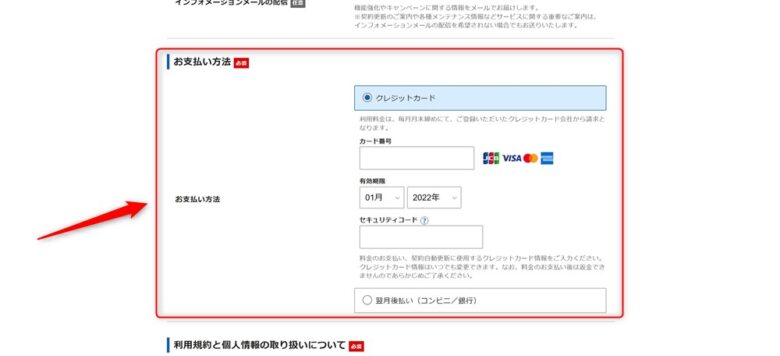
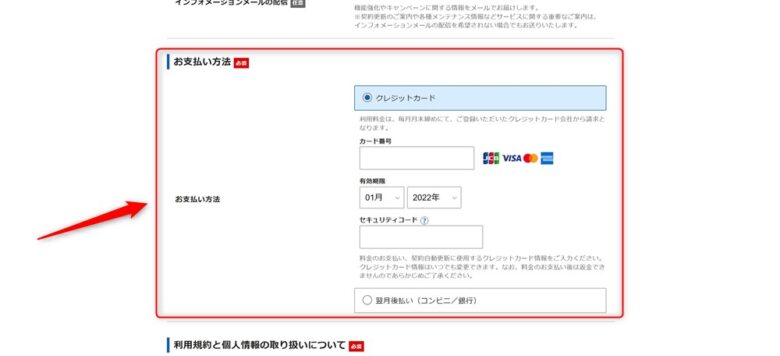
支払情報の入力
支払い情報の入力では、クレジットカード情報の入力します。
クレジットカード情報は後から変更も可能です。


必要情報を入力したら、「利用規約」と「個人情報の取り扱いについて」の内容を確認して、同意するチェックを入れます。


確認コードの入力
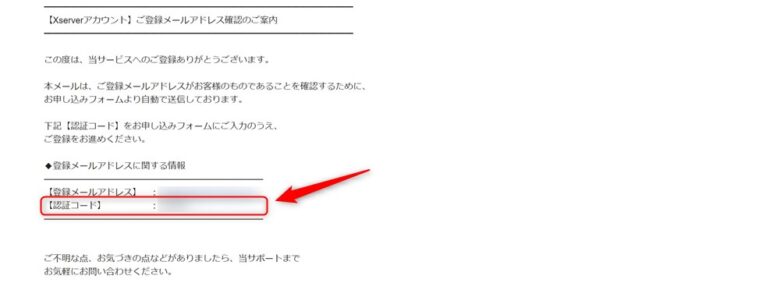
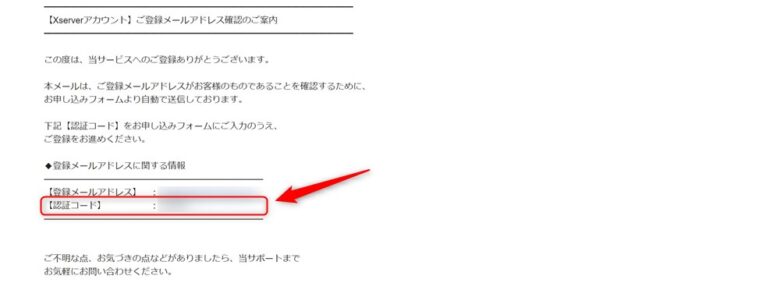
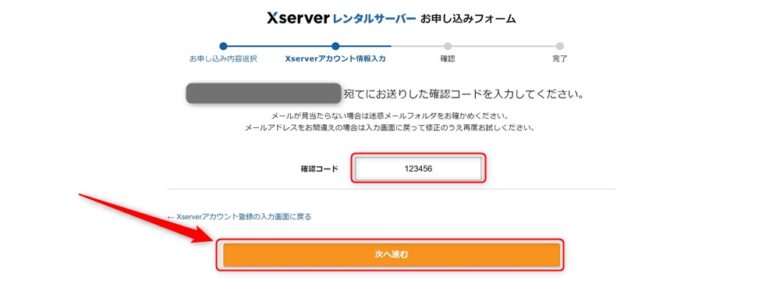
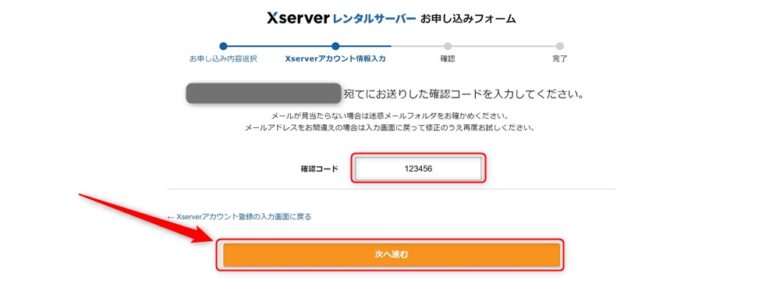
登録したメールアドレス宛に、確認コードが送信されているはずです。


確認コードを以下の入力欄に入力します。


登録情報を確認して申し込み完了
入力した内容の確認します。


入力した内容に問題が無ければ、「この内容で申し込みをする」ボタンをクリックします。
このボタンをクリックすると登録が完了し、料金の支払いが発生します。


以下のポップアップが表示されて、お申込みが完了です。


WordPressブログが開設できました
WordPressブログの完成!次にやること!
作成したWordPressブログで次の作業を進めましょう。
WordPressブログにアクセスしてみる
作成したWordPressブログにアクセスしてみます。
件名が「【Xserverアカウント】■重要■サーバーアカウント設定完了のお知らせ」というメールが届いているはずです。
そのメールのなかにある「サイトURL」をクリックすると、ブログが表示されます。


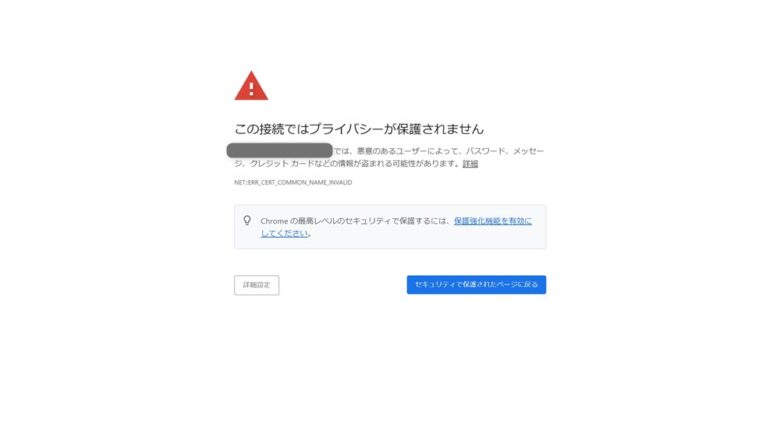
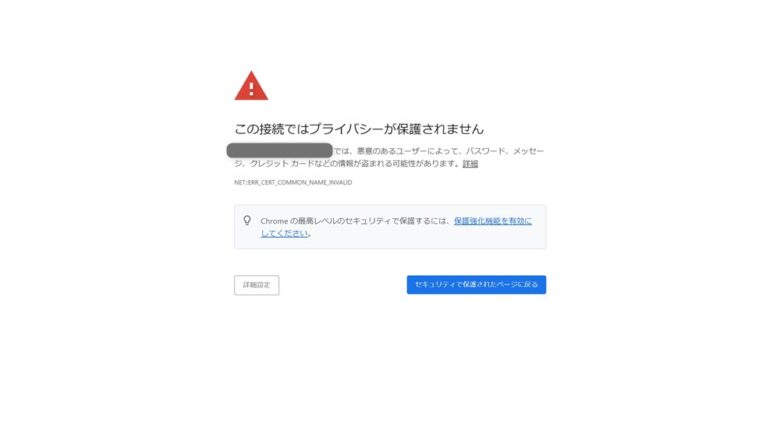
お申込み完了直後は、ブログにアクセスしようとすると以下のようなエラーが発生することがあります。
少し時間をおくことで改善しますので、焦らずに落ち着いて待ちましょう!


WordPressブログの管理画面にログインする
WordPressの管理画面にログインしてみます。
「【Xserverアカウント】■重要■サーバーアカウント設定完了のお知らせ」メール の中の「管理画面URL」をクリックします。


ログイン画面が表示されます。


WordPress情報で入力したユーザー名とパスワードを入力します。
ログインできると以下の画面が表示されます。


WordPressは、この管理画面から記事の執筆やそれぞれの設定、カスタマイズを行います。
WordPressの初期設定
サイト開設後最初にやっておきたいWordPressの初期設定を紹介していきます。
後から修正するのが非常に大変な設定もあるので注意が必要です。
WordPressインストール後に必ず確認しておくべき初期設定
WordPressをインストールして、記事を書き始める前に確認しておきたいWordPress本体の初期設定を5つ紹介します。
パーマリンク設定【優先度:高】
パーマリンクは、ページの内容に合わせて英数字を設定しておくことが望ましいです。日本語にしてしまうと、SNSでシェアした時など、場合によってはURLが文字化けしてしまう懸念があります。
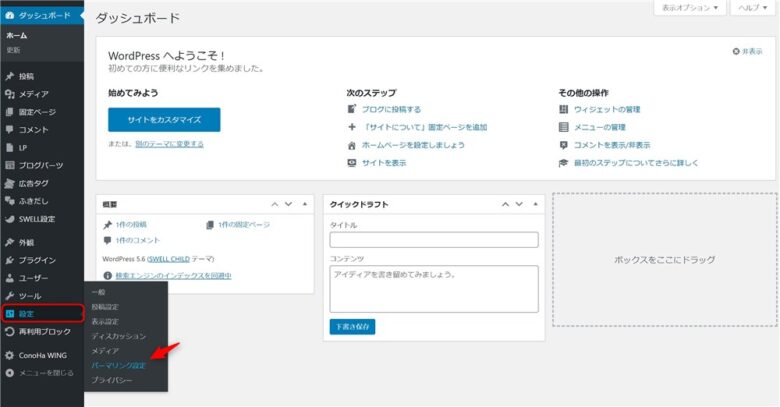
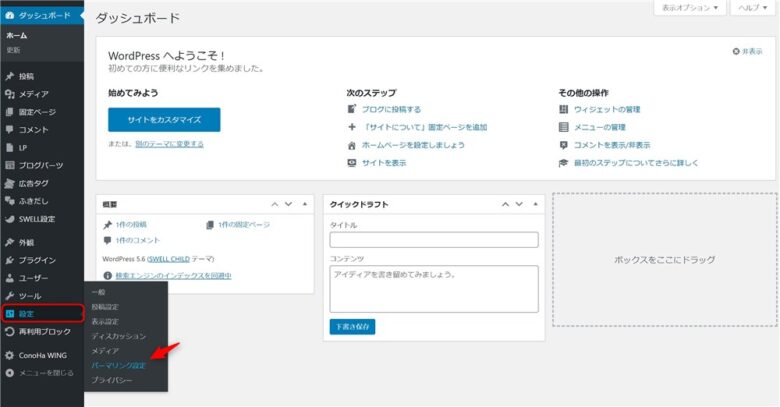
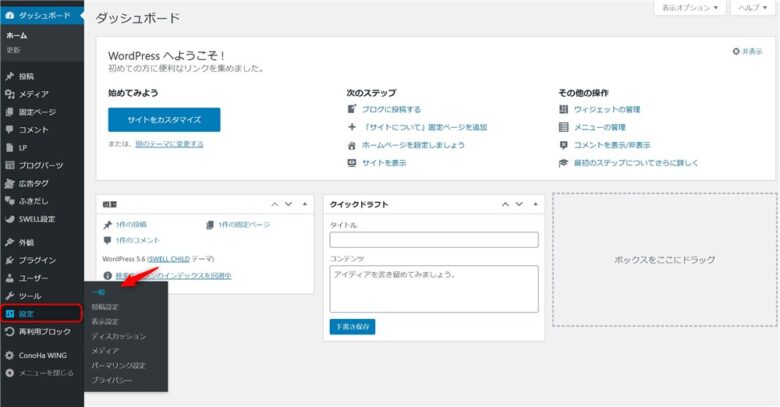
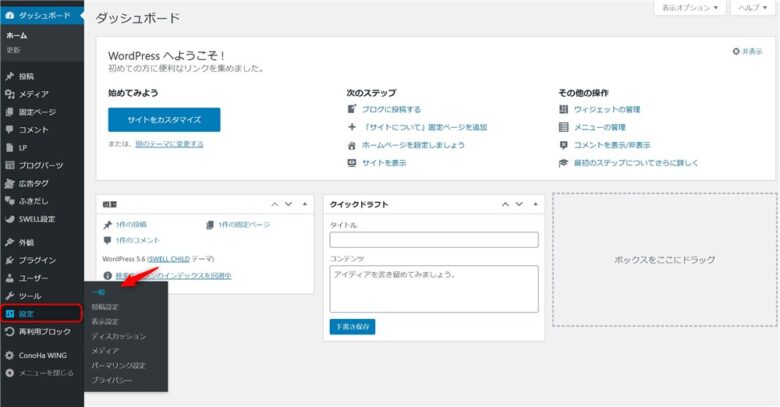
管理画面→「設定」→「パーマリンク設定」をクリック


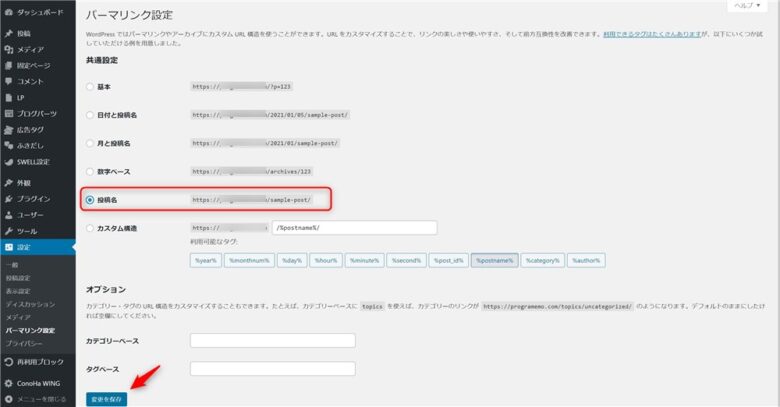
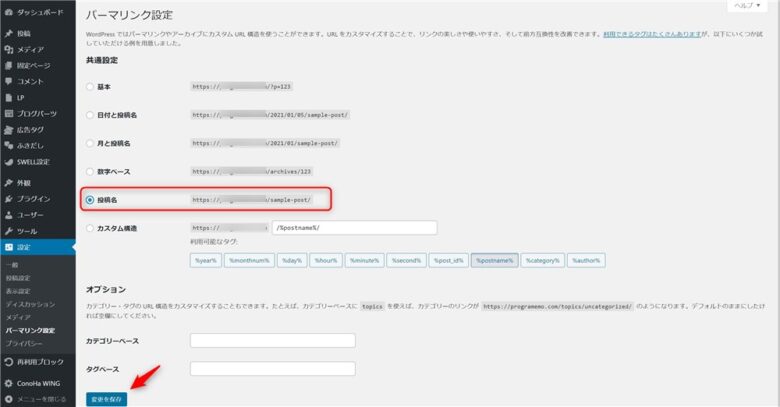
投稿名」を選択した状態で「変更を保存」をクリック


これでパーマリンクの設定は完了です。
注意点として、今後新しいページを作成する際には、毎回パーマリンクを忘れずに設定するようにしましょう。
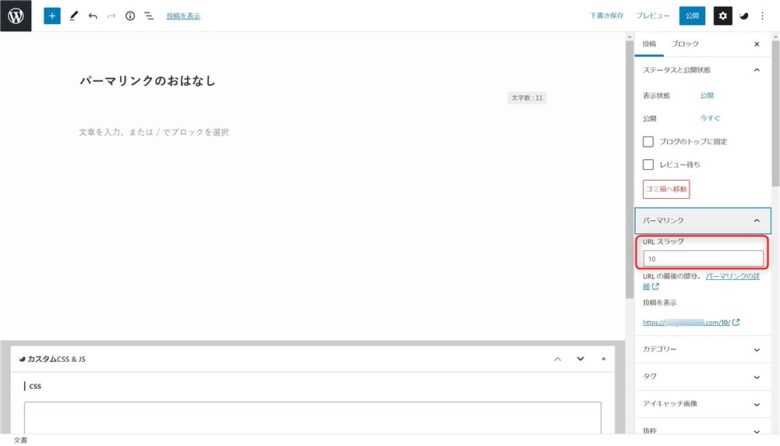
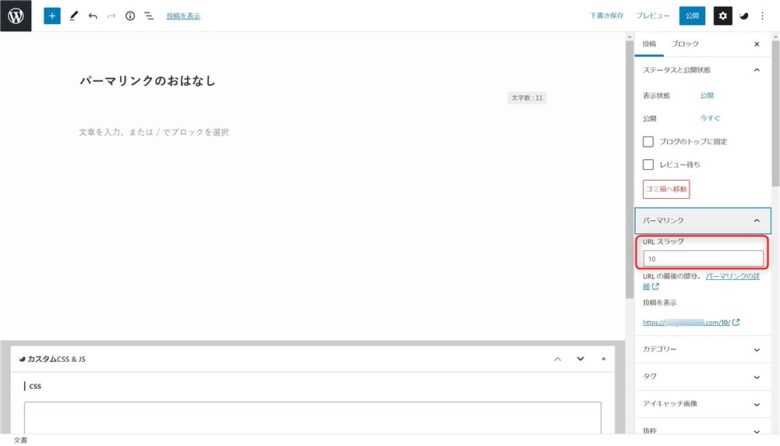
以下は管理画面→「投稿」→「新規追加」を選択して開いた画面です。


ページタイトルを入力すると、画像赤枠の部分に自動でパーマリンク(URLスラッグ)が設定されます。
この状態で記事を公開すると、「https://xxxxx.com/10/」というURLになります。
画像赤枠の部分に手入力することでパーマリンクを設定できるので、記事の内容に合った英数字を入力するようにしましょう。
サイト公開後にパーマリンクを変更すると、他ページ、他サイトからのリンクが全て機能しなくなるので、ブログ運営に大きな影響が出てしまいます。ページ数が多くなるほど修正が大変になりますが、もしパーマリンクを変更する場合は、リダイレクトの設定を忘れずにしておきましょう。
一般設定【優先度:中】
管理画面→「設定」→「一般」をクリック


サイトタイトル
自分のブログやサイトに合う好きな名前を付けてあげましょう。
キャッチフレーズ
空欄でもOKです。お好みでサイトの内容やコンセプトが伝わる短い文章を入力してみてください。
WordPressアドレスとサイトアドレス
既に入力されていると思います。アドレスが「https://」になっていることを確認しておきましょう。
管理者メールアドレス
WordPressのインストール時やレンタルサーバーとの契約時に登録したアドレスが既に入力されているはずなので、そのままでOKです。
メンバーシップ
WordPressを複数人で管理したり、会員サイトの様にユーザー登録が必要なサイトを作りたい場合はここを設定します。
個人ブログなどの場合は、メンバーシップの欄はチェックを外しておきましょう。
新規ユーザーのデフォルト権限グループ
デフォルトの「購読者」でOKです。
メディア設定【優先度:中】
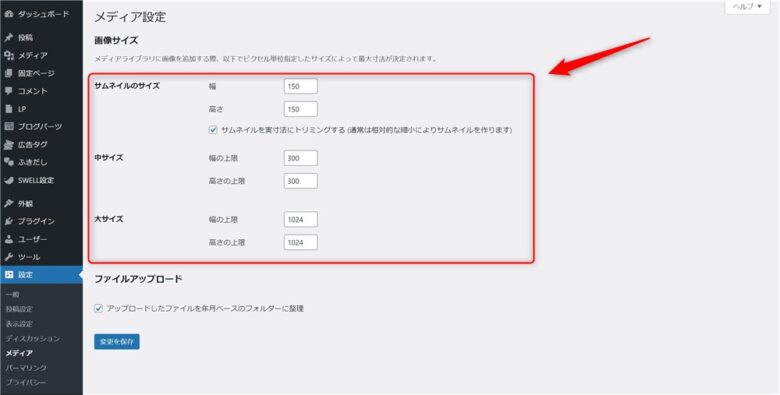
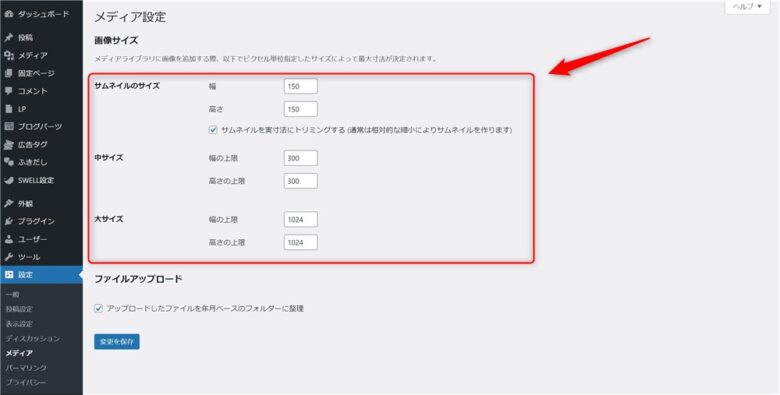
投稿画像のサイズを設定することができます。
管理画面→「設定」→「メディア」


WordPressでは自分でアップロードした画像の他に、「サムネイルサイズ」「中サイズ」「大サイズ」の3種類のサイズの画像が自動で生成されます。


画像をアップロードするたびに自動で画像が複数生成されてしまうので、サーバーの容量を知らないうちに大量消費してしまいます。
全て「0」に設定して、画像の自動生成を防ぐような設定をすることが多いです。
画面下部にある、「ファイルアップロード」の欄についても、特にこだわりがなければデフォルトのままチェックを入れておいて大丈夫です。
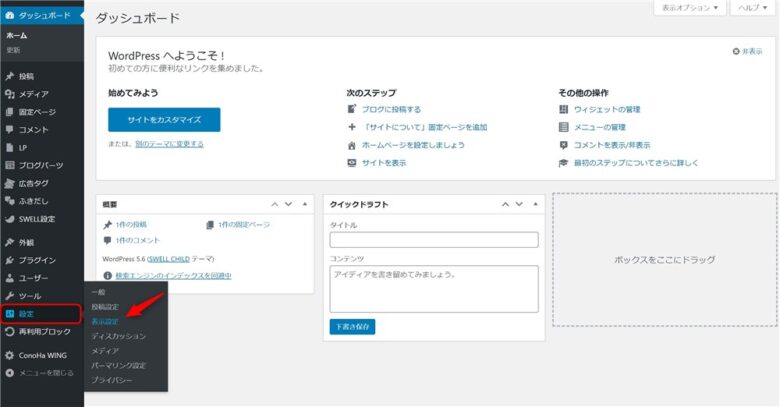
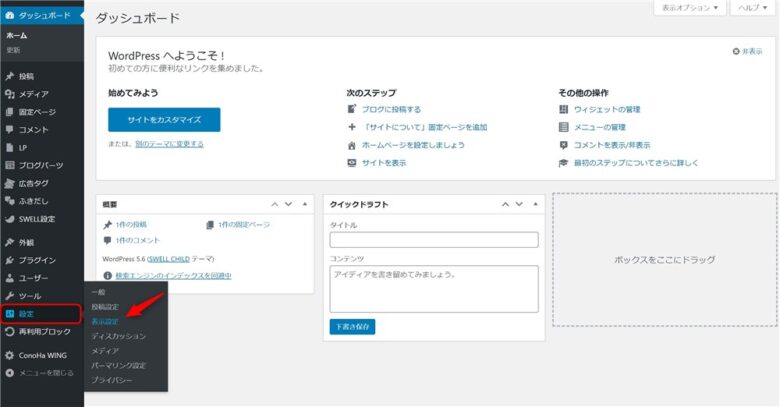
表示設定【優先度:低】
表示設定は、WordPressインストール直後であれば、基本的に初期状態のままでOKです。
管理画面→「設定」→「表示設定」をクリック


ホームページの表示
サイトのトップページのことで、サイトURLを入力すると表示されるページです。
そのトップページで表示する内容を変更することができます。
最新の投稿では、単純に記事が新着順に並べて表示される設定です。
固定ページは、表示する内容やレイアウトを自由に作ることができる設定です。
個人ブログであれば、記事が少ないうちは「最新の投稿」のままで良いと思います。
コーポレートサイトの場合や、ブログ記事が増えてきてカテゴリごとに記事を表示させたりしたい場合などは「固定ページ」でフロントページを作るのがオススメです。
検索エンジンでの表示
検索エンジンでの表示設定では、Googleなどの検索でサイトを表示させない様にできます。
現時点の様なWordPress開設直後で諸々の設定や調整をしており、まだ公開できないという場合は、チェックを入れておきます。
通常時はチェックを外しておかないと検索からの訪問が無くなるので、忘れずに対応しましょう。
1ページに表示する最大投稿数
フロントページの表示が「最新の投稿」になっている場合に、新着順に記事を何件表示させるかを設定できます。
RSS/Atomフィード関係
RSS/Atomフィード関係は、ひとまず件数10件のまま、表示は抜粋にしておくと良いと思います。
フィードとは記事の更新情報を取得するための機能です。
RSSリーダーと呼ばれるもので、RSSやAtomフィードから更新情報を取得して表示することができます。
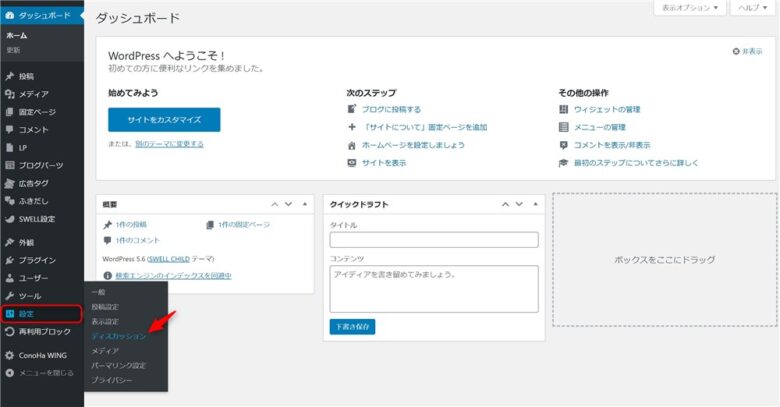
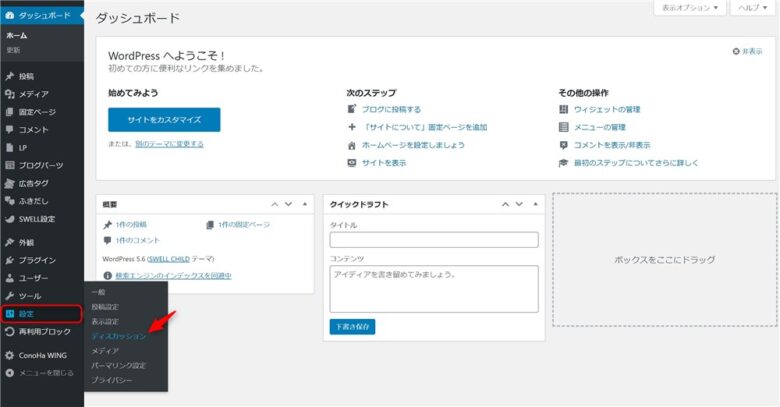
ディスカッション設定【優先度:低】
訪問者からのコメントの設定をここで行うことができます。
管理画面→「設定」→「ディスカッション」


「新しい投稿へのコメントを許可する」は、チェックを外すことで、訪問者がサイト内のコンテンツへのコメント投稿ができない設定にすることができます。
コメントを無効にしておけば、スパムや迷惑コメントを防ぐことができますし、個人ブログの場合はブログ内での交流よりもSNSなどを通して交流する機会が多いと考えているためです。
不要なコンテンツの削除
WordPressをインストールしたばかりの状態だと、サンプルの記事や不要な情報がサイト内に表示されているので、削除しておきます。
デフォルトの投稿を削除
WordPressをインストールした直後は、Hello world!というタイトルの記事が公開された状態でサイトにも表示されています。この記事は不要なので、削除してしまいましょう。
削除した記事はゴミ箱の中に入ります。記事がゴミ箱にある状態で「完全に削除」ボタンを押すと、記事が完全に削除されます。
デフォルトのカテゴリーの名称変更
記事ごとに設定できるカテゴリーも初期状態だと「未設定」というカテゴリーが作られています。
削除することもできるのですが、お好みのカテゴリー名に変更してしまってもOKです。
サイト運営に必須なページの作成
お問い合わせフォーム
サイトの訪問者から運営者への連絡をする手段として必須ですので、必ず作っておきましょう。
お問い合わせフォームは、無料のプラグイン(スマホで例えるとアプリのようなもの)を使うことで、簡単に作成することができます。
プライバシーポリシー、免責事項
お問い合わせやコメント欄で個人情報を取得することがある場合にはプライバシーポリシーを明示する必要があります。
Googleの解析ツールやGoogleアドセンス、AmazonやASPなどの商品紹介をブログ内で取り扱う場合も、プライバシーポリシーの明示が必須になります。
WordPressテーマのインストール
先ほど開設したWordPressサイトに私がおすすめのテーマ「SWELL」をインストールて最初にやるべき最低限の設定をしていきます。
SWELLを購入する
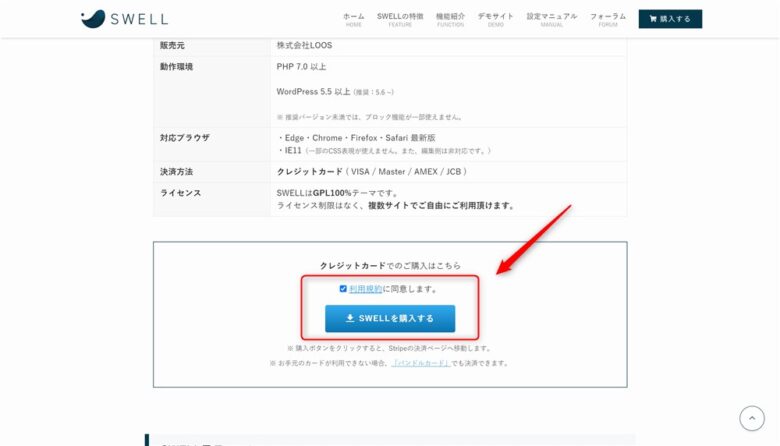
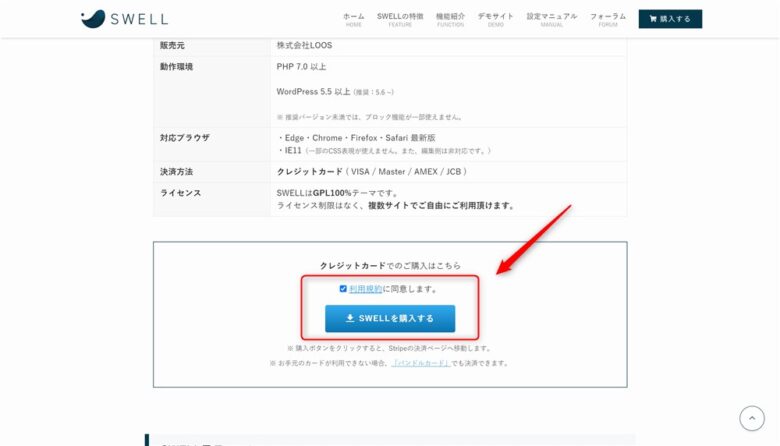
SWELLの購入ページにアクセス
\ ここからアクセス /
利用規約を確認し、「SWELLを購入する」ボタンをクリック


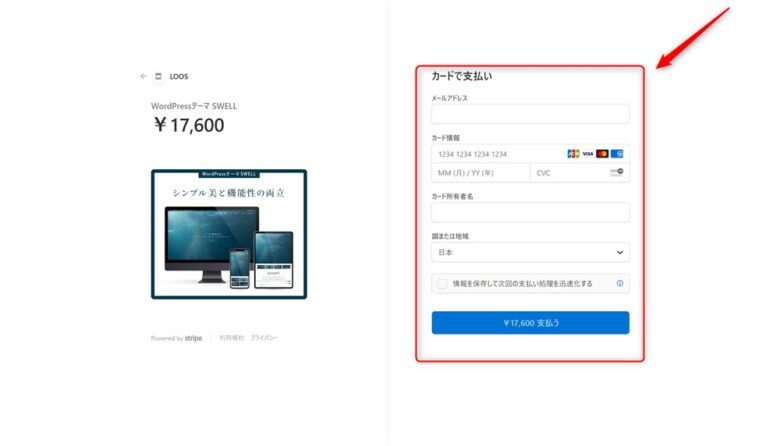
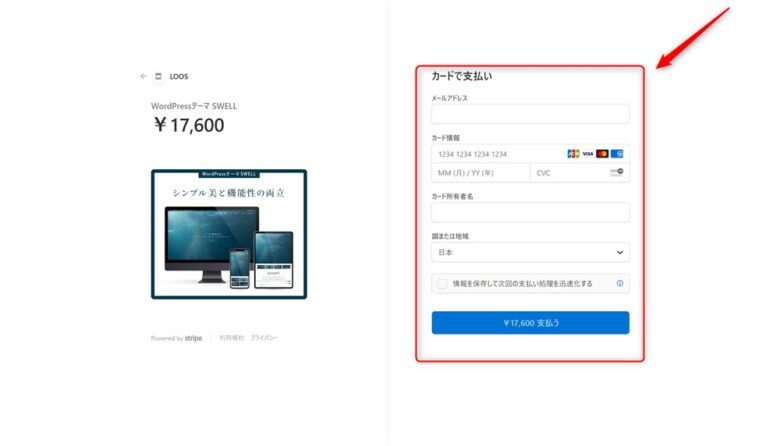
決済画面で必要事項を入力


入力したアドレス宛にメールが届けばOK!
メール内のリンクからSWELL親テーマのzipファイルがPCにダウンロードできますが、ここではダウンロードしなくてもOKです。
SWELL会員サイトに登録する
SWELLにはSWELLERS’という会員専用サイトがあります。
フォーラムへの投稿や、以下のようなデータをダウンロードするために会員登録は必須ですので、もれなく対応しましょう。
- SWELL親テーマ
- SWELL子テーマ
- 乗り換えサポートプラグイン
- デモサイト着せ替えデータ
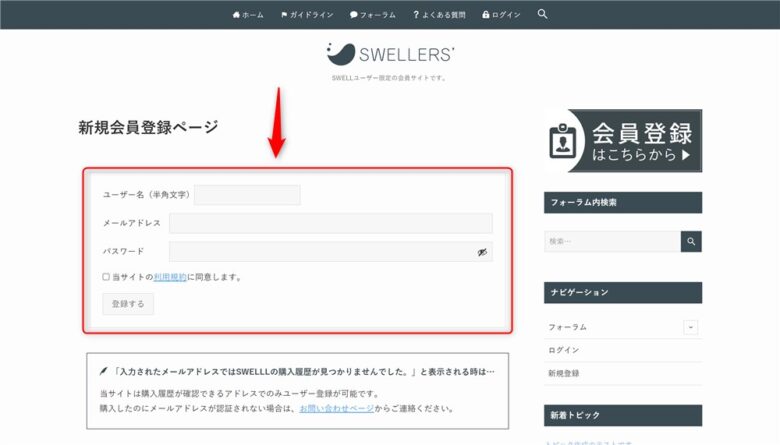
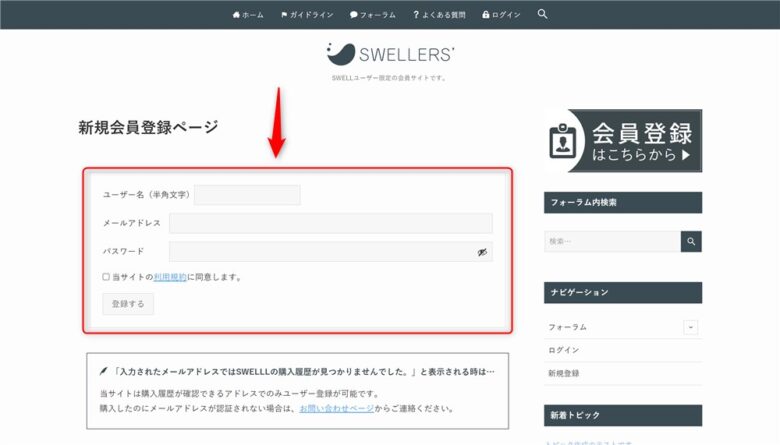
SWELLERS’にアクセス
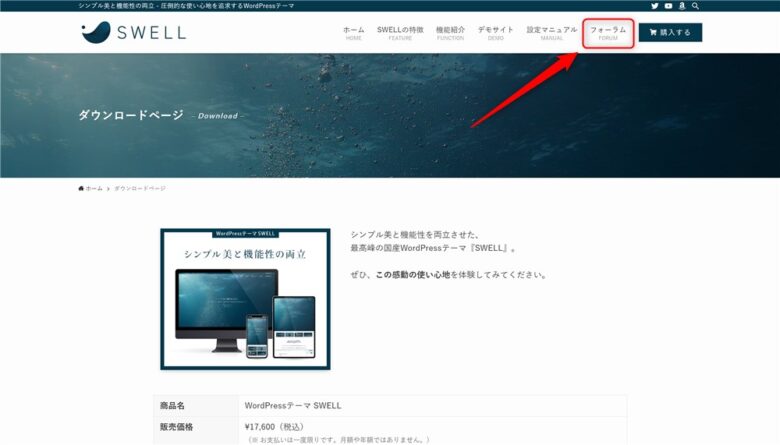
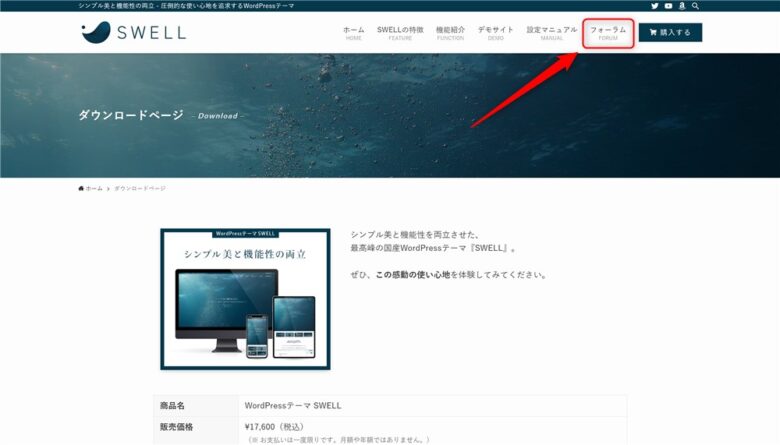
SWELL公式サイトのヘッダーにある「フォーラム」をクリック。


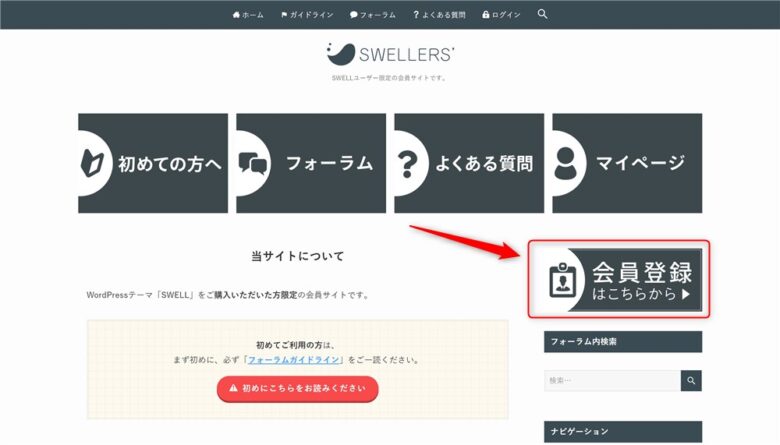
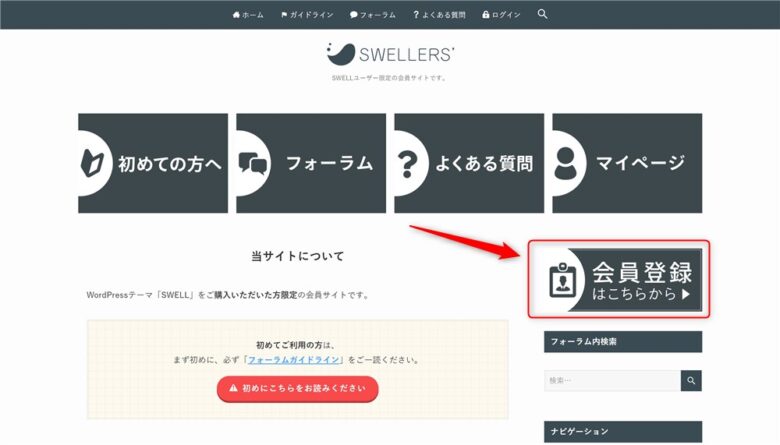
SWELLERS’ のサイドバーにある「会員登録はこちらから」をクリック


会員登録画面で必要事項を入力し、「登録する」ボタンをクリック
メールアドレスはSWELL購入時のものを入力してください。ユーザー名とパスワードは任意でOKです。


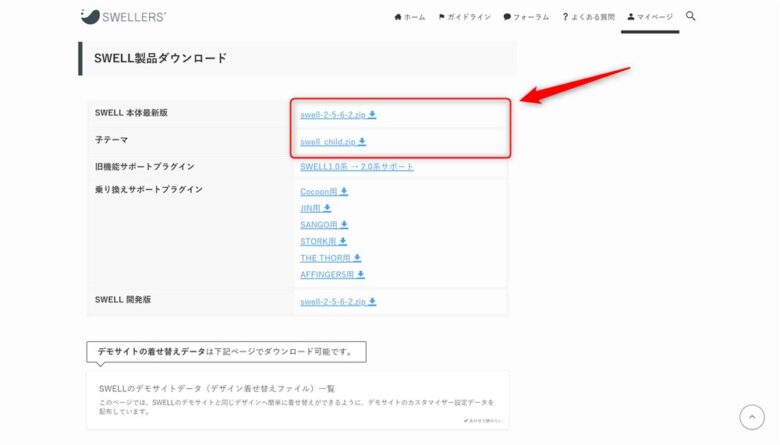
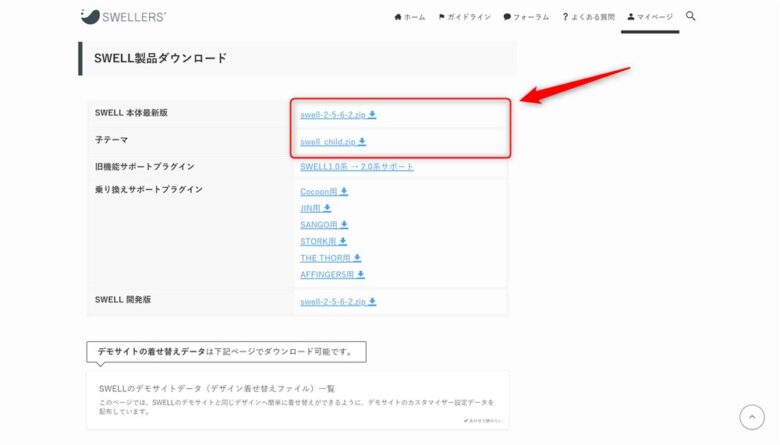
SWELLテーマのダウンロード
SWELLの公式サイトでは以下の2種類をダウンロードすることができます。
- SWELL本体最新版(親テーマ)
- SWELL子テーマ
赤枠の2種類をクリックして自分のPCにダウンロードしましょう。


上記の「SWELL本体最新版」と「子テーマ」は、zipファイルのままWordPressにインストールする必要があります。解凍した状態だとインストールできないので注意してください。
SWELL親テーマと子テーマのインストール
WordPressの管理画面からSWELLをインストールしていきます。
親テーマと子テーマをインストールし、子テーマを有効化する手順を紹介します。
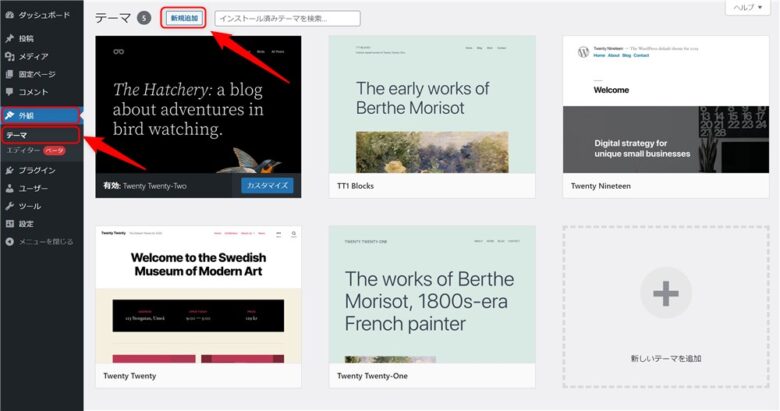
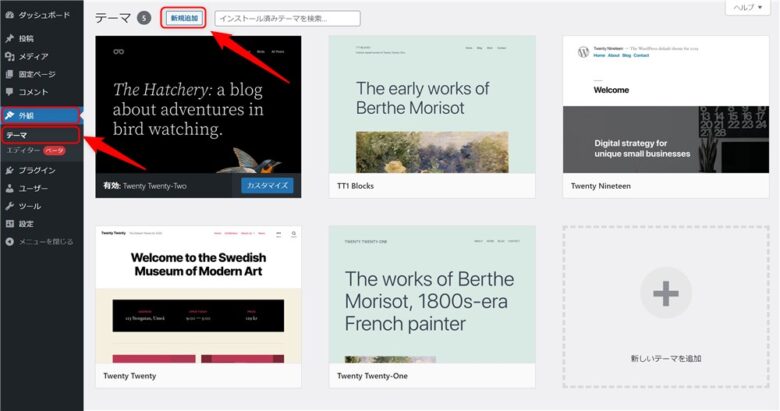
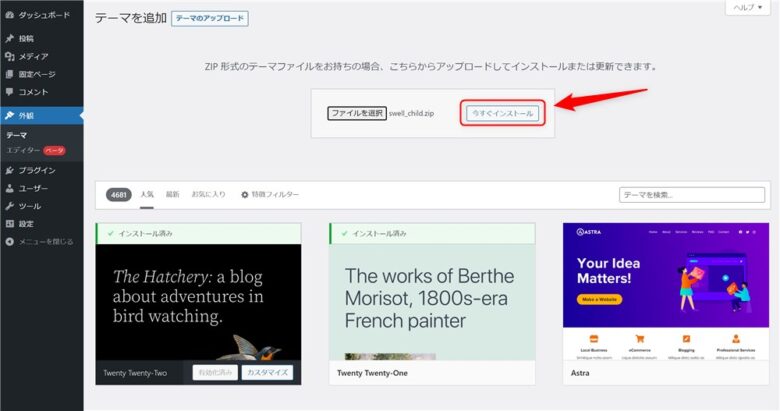
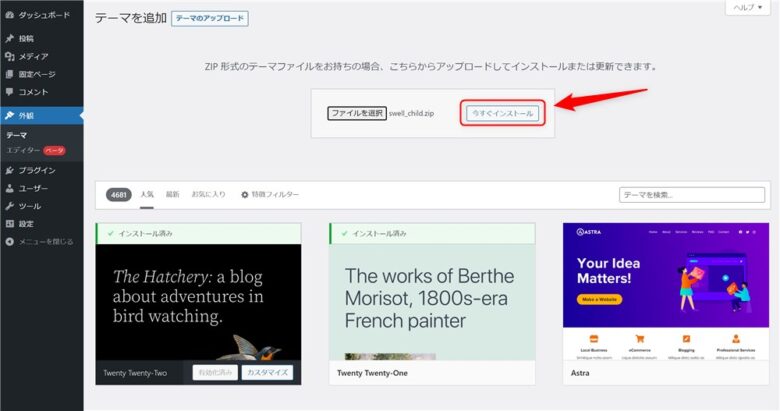
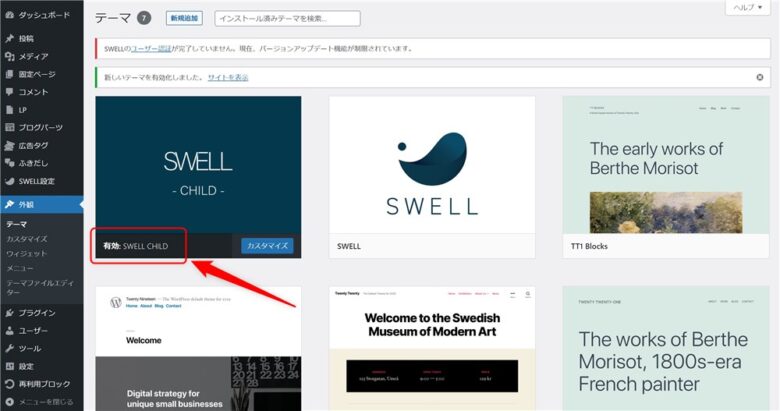
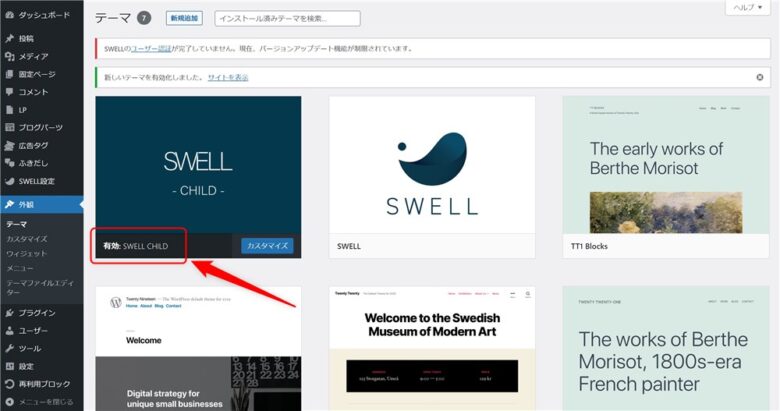
管理画面→「外観」→「テーマ」→「新規追加」をクリック


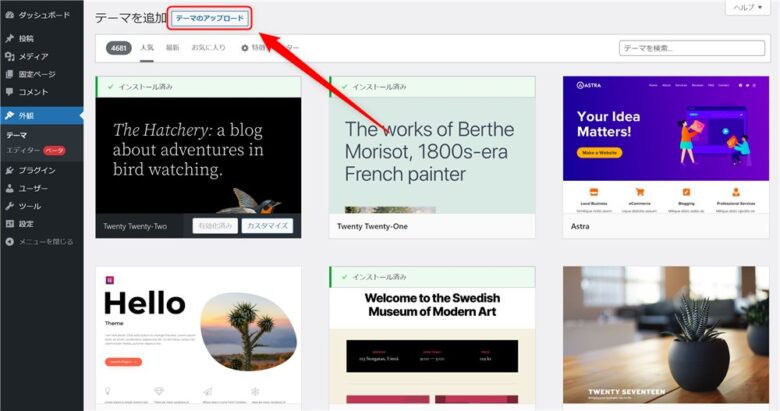
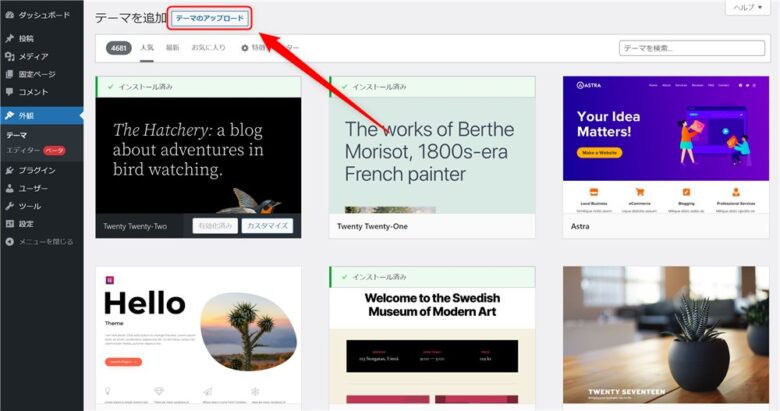
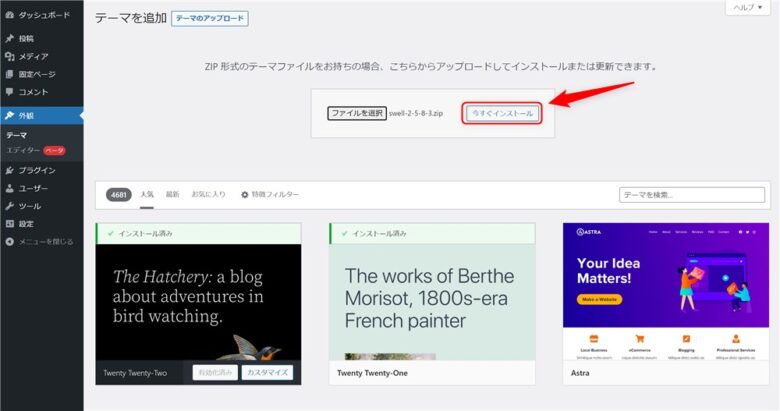
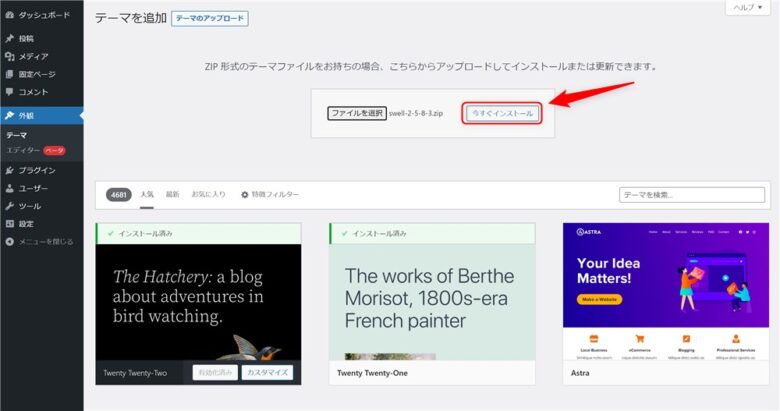
「テーマのアップロード」 をクリック


「ファイルを選択」欄で親テーマ『swell-x.x.x.x.zip』ファイルを選択して「今すぐインストール」をクリック


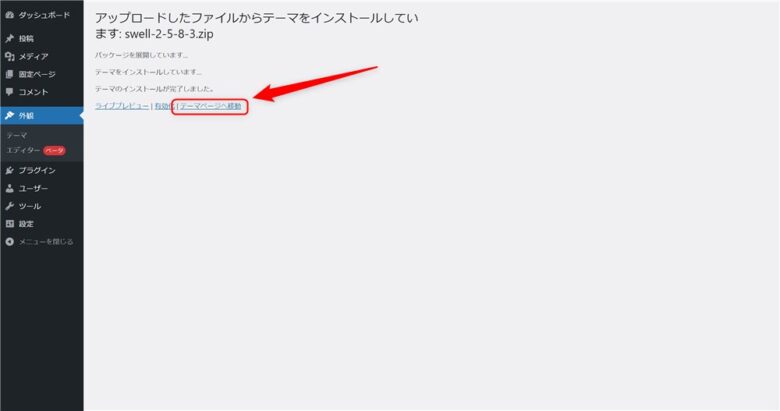
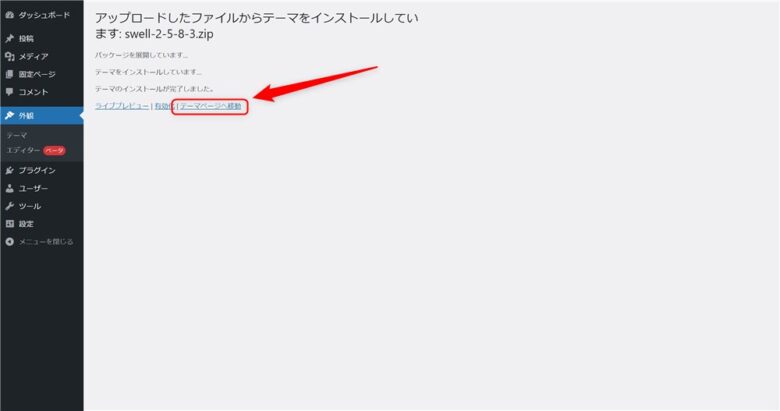
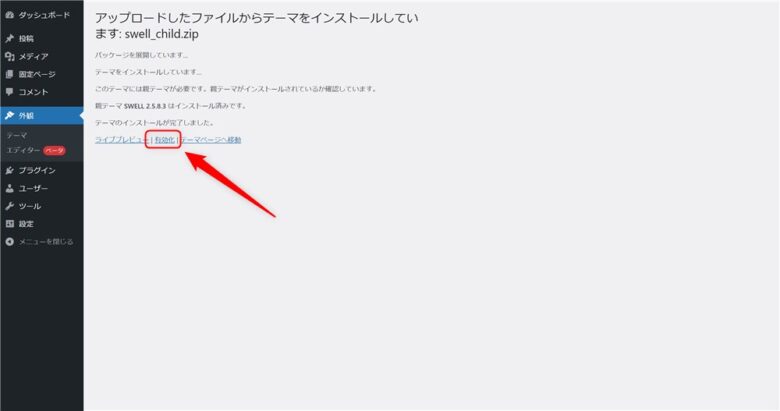
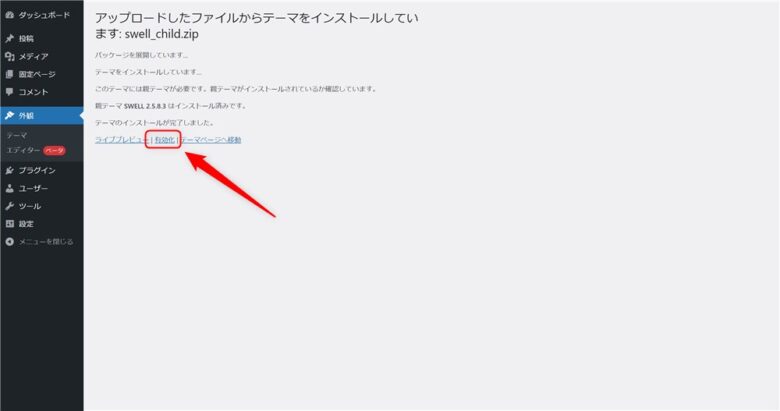
「テーマページへ移動」をクリックして、先ほど同様「新規追加」→「テーマのアップロード」へ進む


「ファイルを選択」欄で子テーマ『swell-child.zip』ファイルを選択して「今すぐインストール」をクリック


「有効化」をクリック


「SWELL CHILD」が有効になっていれば完了


WordPressサイトにSWELLがインストール、有効化されました。
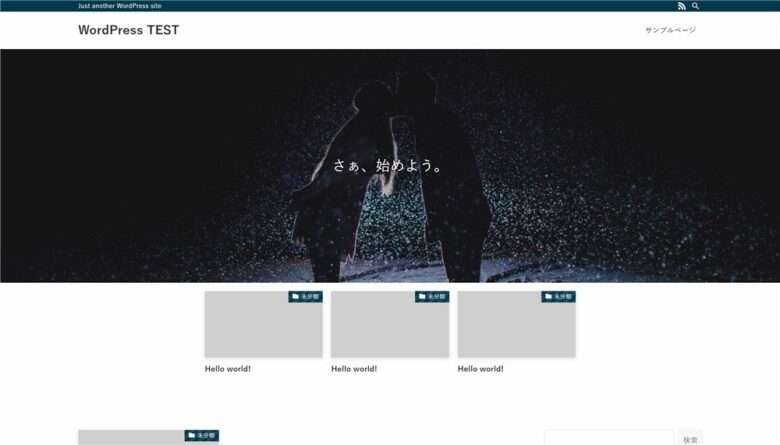
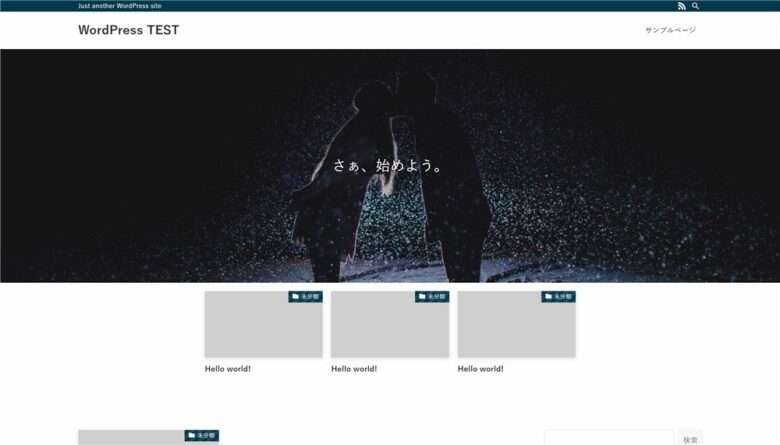
SWELLを有効化すると、以下のようなサイトになります。


SWELL導入後にやること
SWELLユーザー認証設定(アクティベート設定)
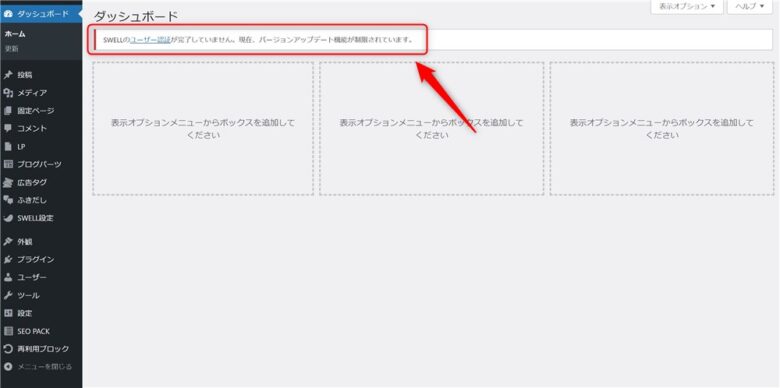
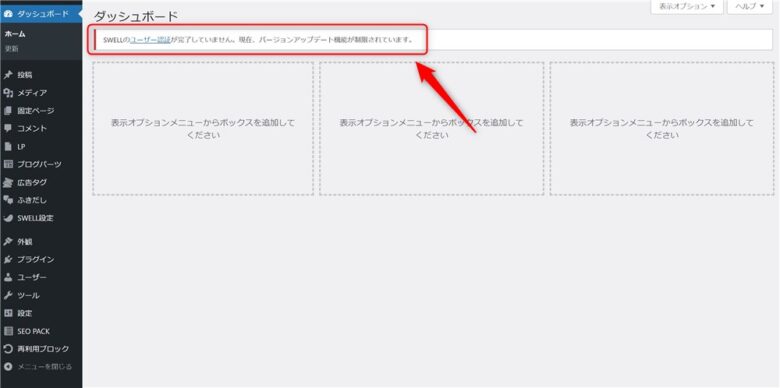
SWELLを有効化した直後は管理画面に「SWELLのユーザー認証が完了していません」と警告文が表示されます。


ユーザー認証が完了しないとSWELLをアップデートできず、最新の機能を使うことができなくなります。
SWELLを常に最新版にアップデートするために、必ずユーザー認証(アクティベート設定)をしておきましょう。
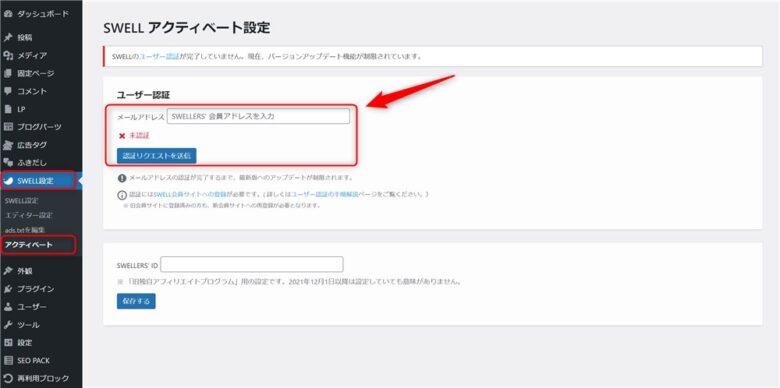
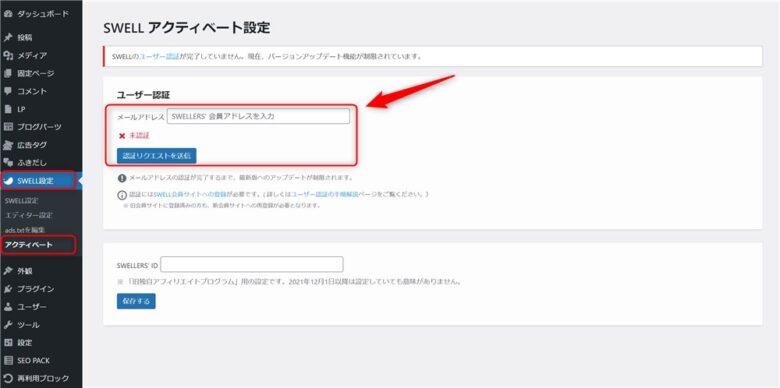
「ユーザー認証」の欄に、先ほどSWELLERS’会員登録に使用したメールアドレスを入力して「認証リクエストを送信」をクリックします。


正しいメールアドレスが入力されれば、そのアドレス宛にメールが届きます。
メール内に記載のある、認証を完了させるためのURLをクリックして、アクティベート設定も完了です。
プラグインの整理
WordPressには、WordPress本体やテーマに無い機能を追加してくれるプラグインというものがあります。
SWELL公式サイトで推奨、非推奨のプラグインが紹介されているので、こちらを参考にプラグインを導入してください。


テーマとの相性があります。非推奨のプラグインを入れると誤動作するので気をつけてください。
上記公式サイトの記事内で紹介されている、SEO SIMPLE PACKはこの後の設定で必要なので必ずインストール&有効化しておいてください。
Googleアナリティクスの設定
Googleアナリティクスは分析のために必須のツールです。まだ導入していない方はこの機会に登録しましょう。
先ほどインストールした「SEO SIMPLE PACK」の「Googleアナリティクス」のタグを入力します。
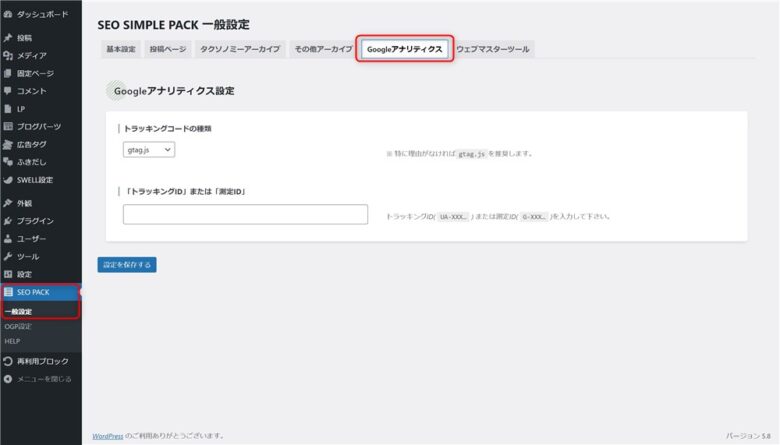
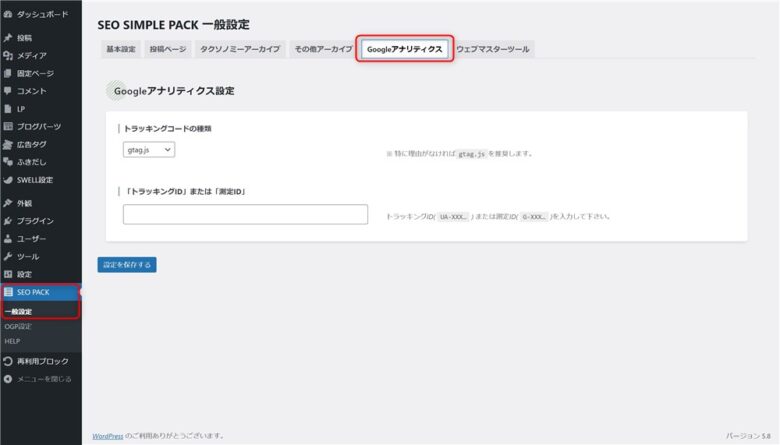
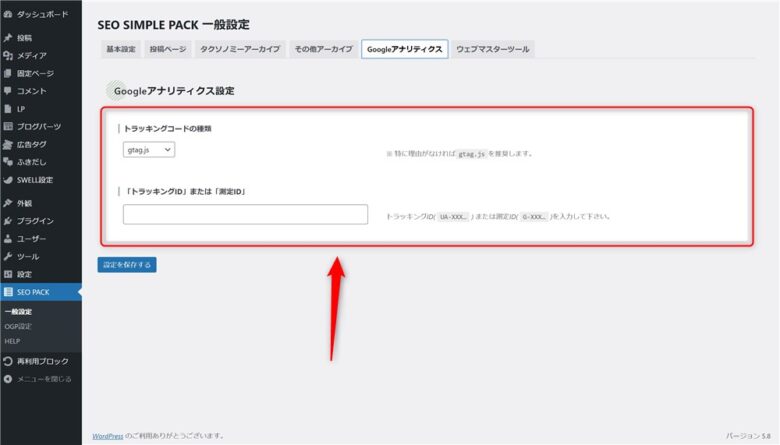
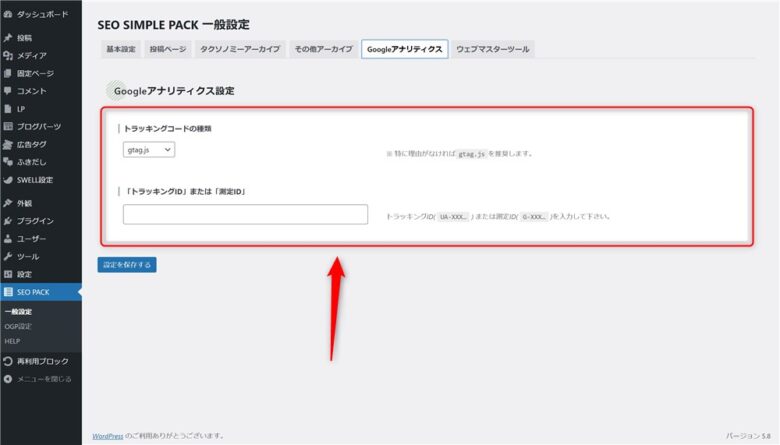
管理画面→「SEO PACK」→「一般設定」→「Googleアナリティクス」をクリック


「トラッキングID」または「測定ID」欄にIDを入力
「UA」もしくは「G」から始まるIDです。


Googleサーチコンソールの設定
Googleサーチコンソールはサイトの分析や今後の方針を考える上で必要なツールです。まだ導入していない方はこの機会に登録しましょう。
先ほどインストールした「SEO SIMPLE PACK」の「ウェブマスターツール」のタグを入力します。
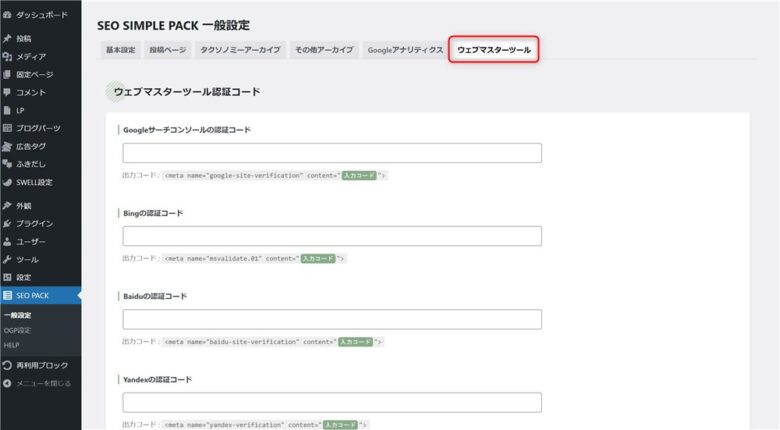
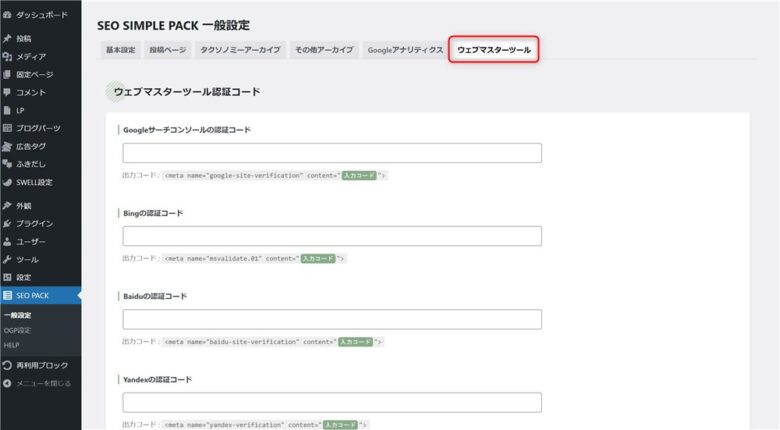
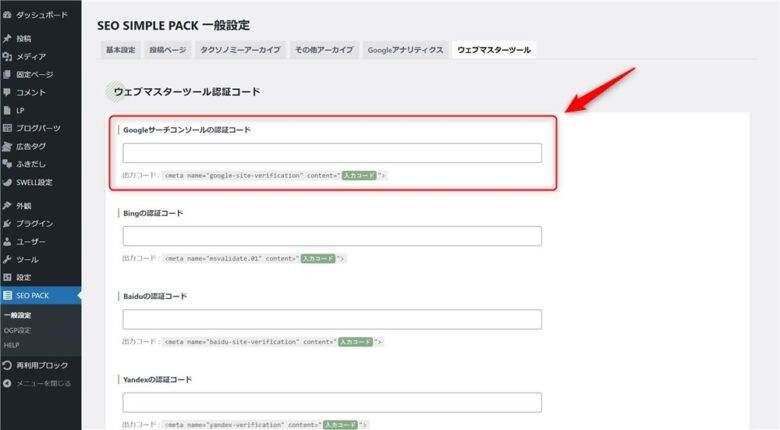
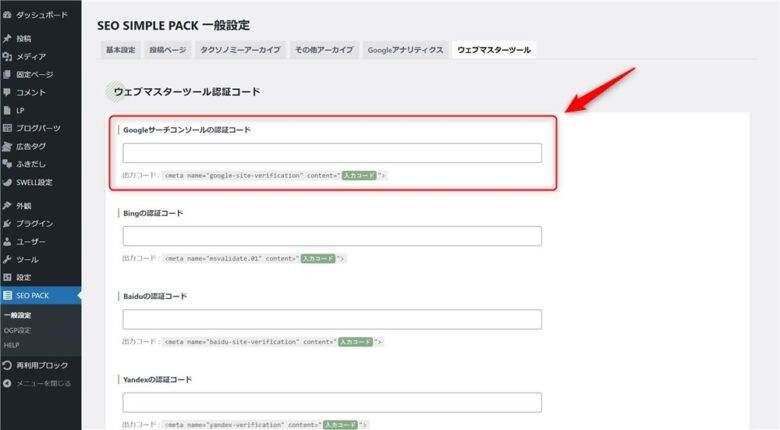
管理画面→「SEO PACK」→「一般設定」→「ウェブマスターツール」をクリック


「Googleサーチコンソールの認証コード」欄にコードを入力


OGP設定
OGP設定は、TwitterなどのSNSで自分のサイトや記事を紹介する際の表示に関する設定です。
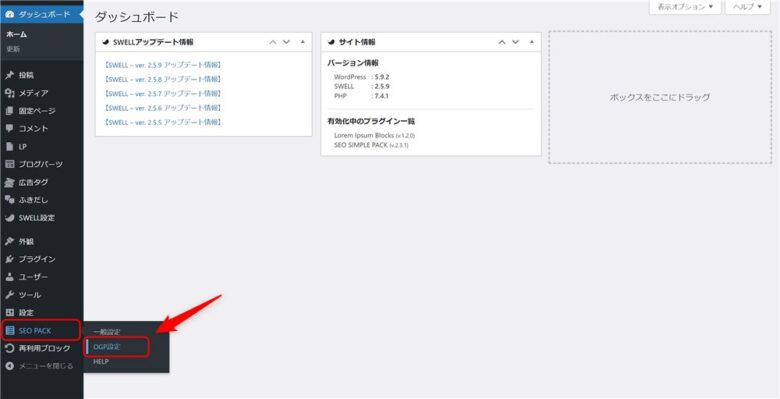
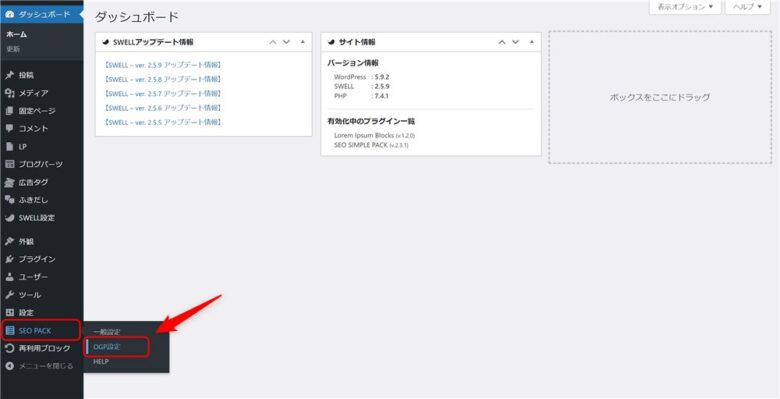
WordPress管理画面→「SEO PACK」→「OGP設定」をクリック


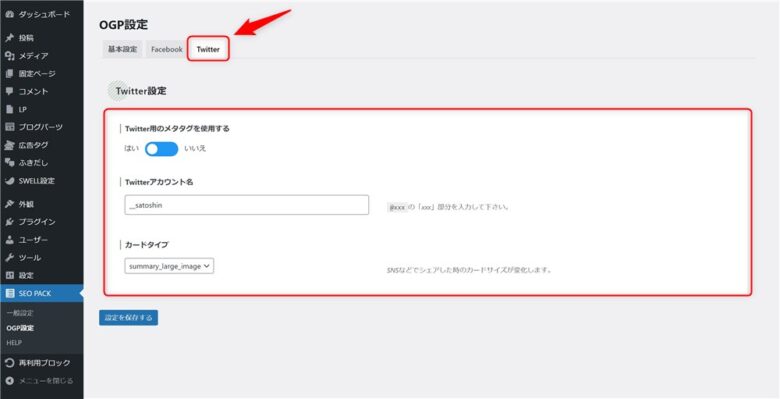
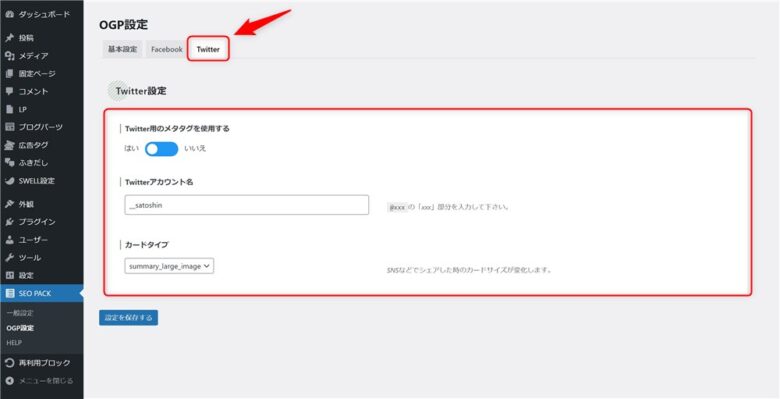
「Twitter」をクリックし、各項目を設定、入力する


- メタタグ:「はい」を選択
- Twitterアカウント名:@以降のIDを入力
- カードタイプを選択:2種類から選んでください。
SWELLテーマの基本設定
サイトのデザインやレイアウトの設定、SWELL独自機能の設定を行います。
SWELLの初期設定は、SWELL公式マニュアルの内容に沿って設定を進めていけばOKです。



